
解放你的F12,直接在IDEA中Debug断点调试前端代码!
1.前言
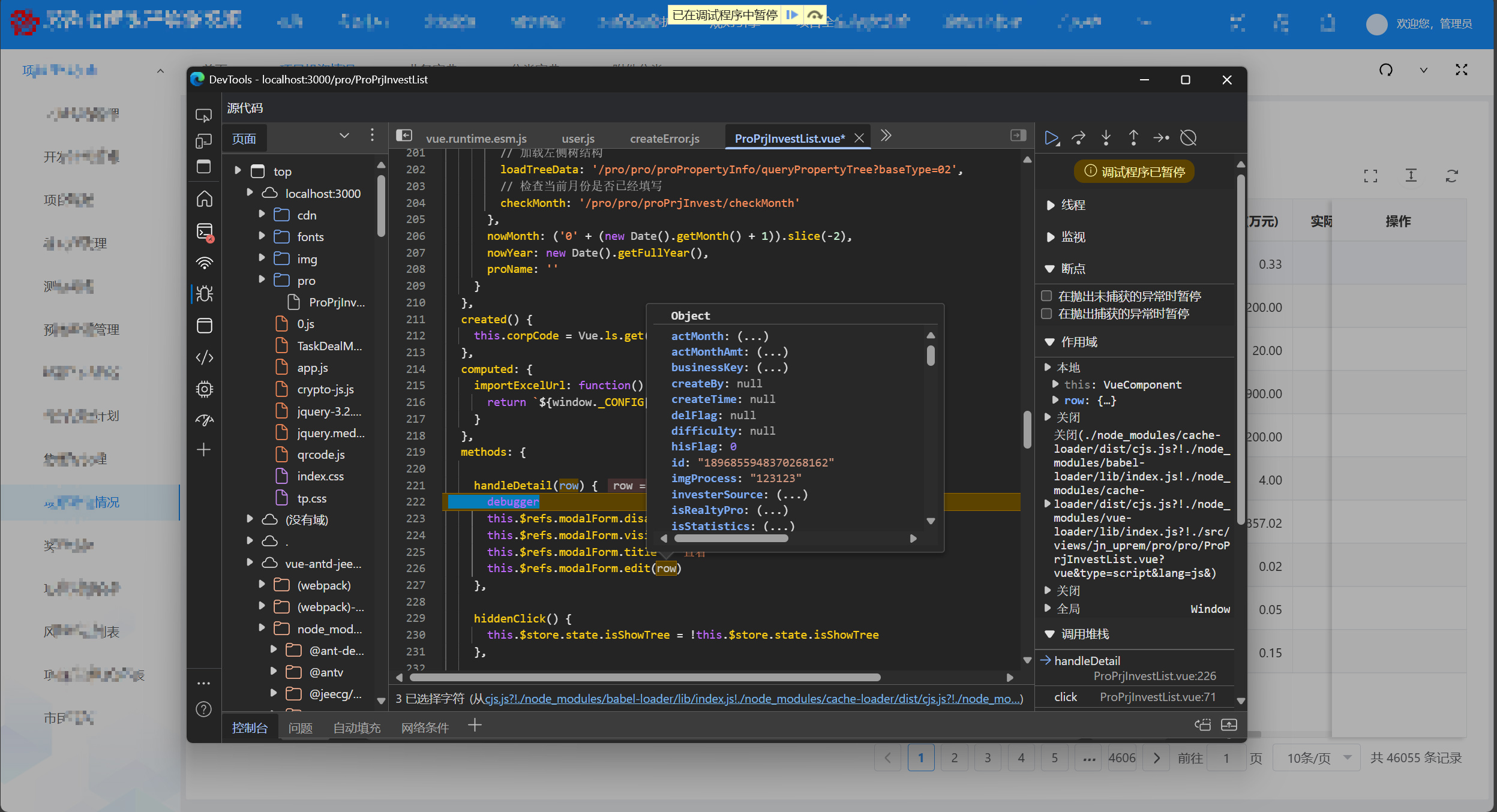
作为一个后端开发人员,调试代码往往采用朴实无华的debug模式,只需要在需要调试的地方打上断点,即可轻松获取线程内的堆栈信息,从而轻松分析出程序的执行情况。但在很多公司,程序员往往是“前后端分离人不分离”,所以一个人前后端都写是很常见的事情。那么在前端开发时,这个问题便变得棘手了起来,因为在JavaScript中直接打断点并不能被编译器捕获,所以在前端调试时我们往往采用在代码中加入debugger的方式来在浏览器中中断代码的执行,然后去F12控制台中分析程序的执行情况,先不说这多余的步骤带来的繁琐,关键是浏览器控制台本身的页面也弯弯绕绕的,想要获取某个对象的信息还要用鼠标选中该对象然后悬浮在其上面,才能看见该对象的详细信息,不可谓不麻烦。

早在一年前刚开始调试前端程序时,我就发现了这个弊端并饱受折磨,在今天,被折磨了整整一年半之久后,终于找到了一个解决方案,原来不需要任何插件,IDEA本身就支持对JS的调试!只需要一些额外的配置即可,非常简单!
2.操作步骤
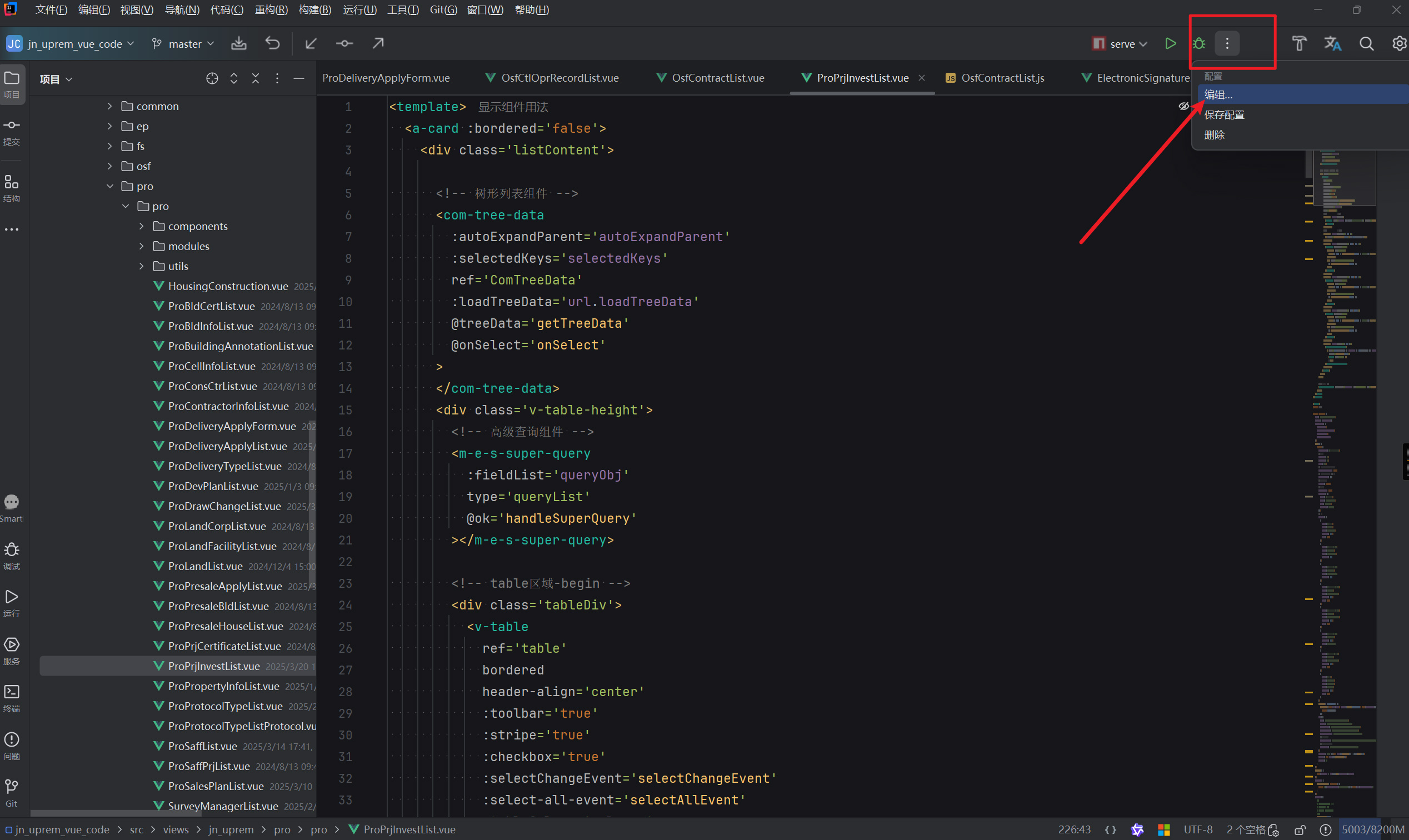
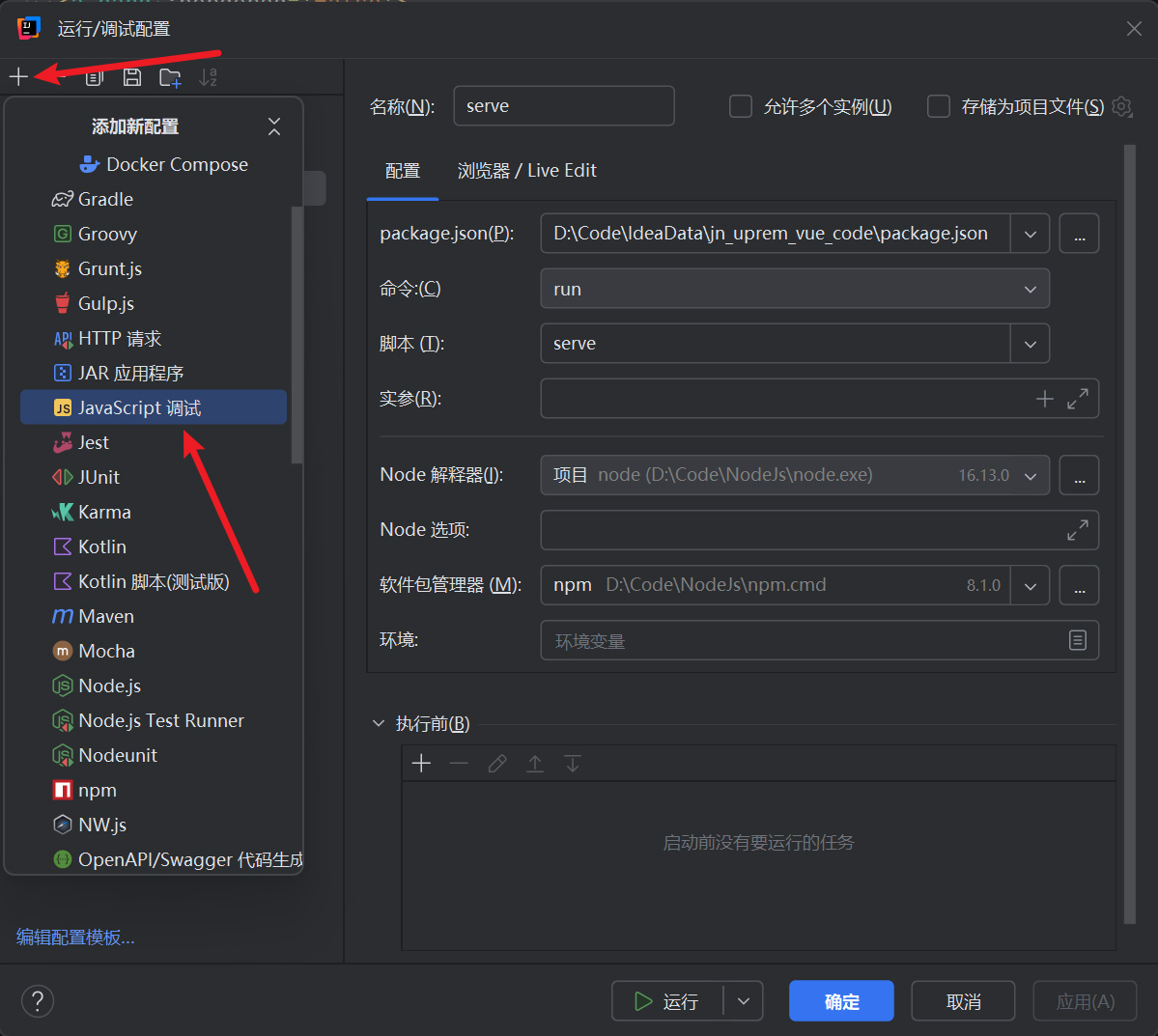
1.打开IDEA项目JS调试配置页面

2.在配置页面增加一个JavaScript调试配置

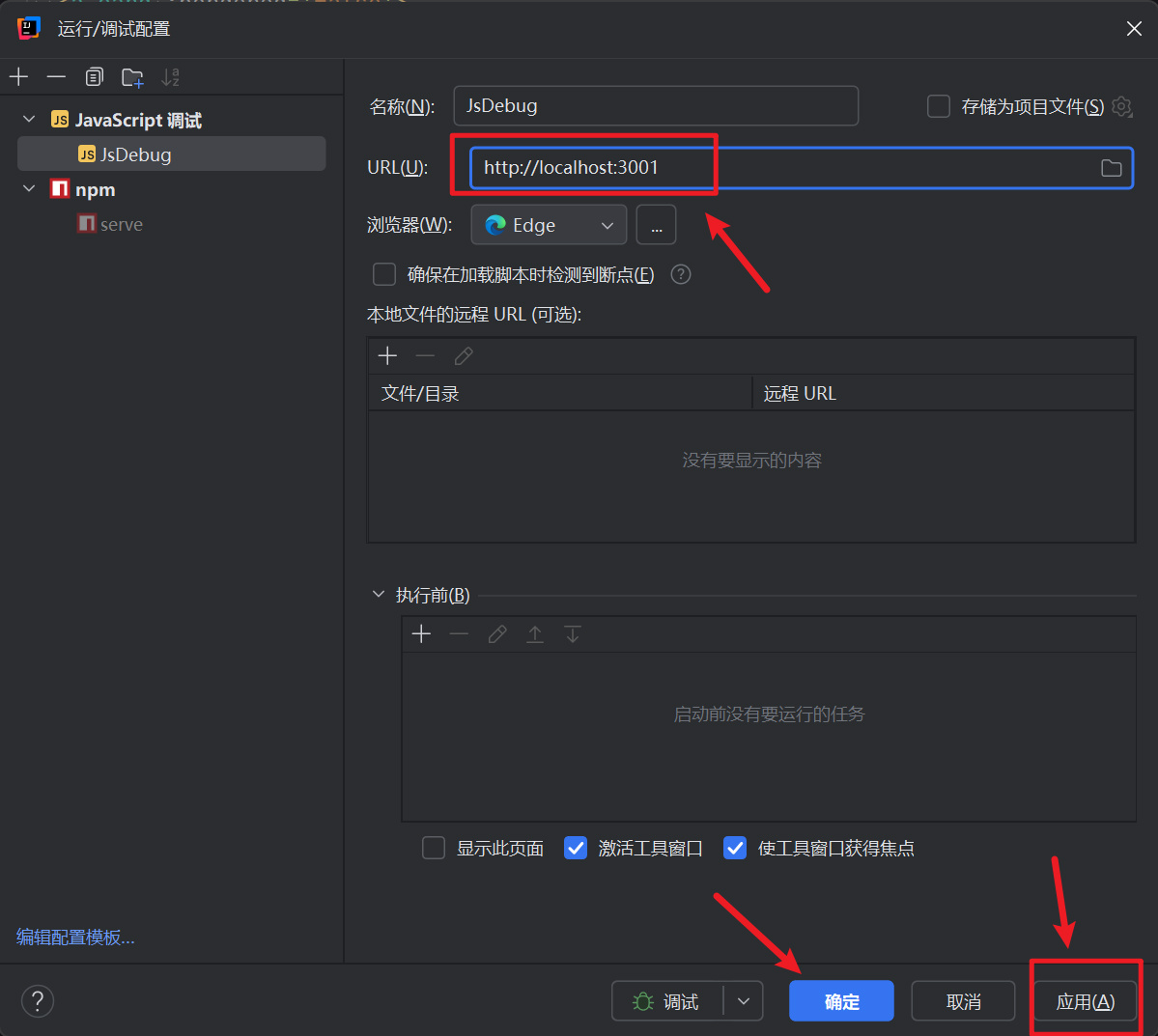
3.填写配置信息
在URL中填写你的前端项目地址,并配置一个默认浏览器,随后保存即可

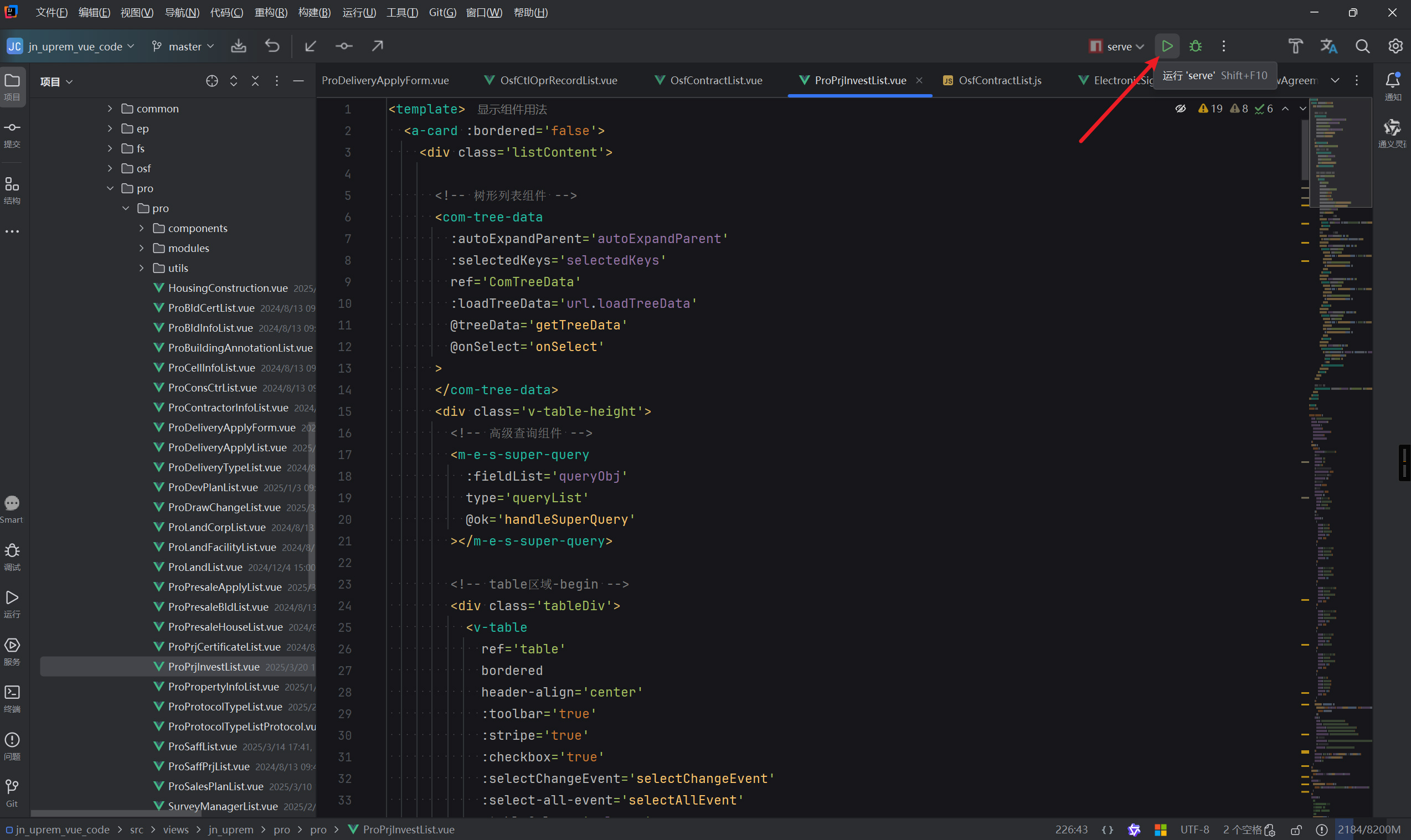
4.启动项目
这里首先正常启动前端项目。

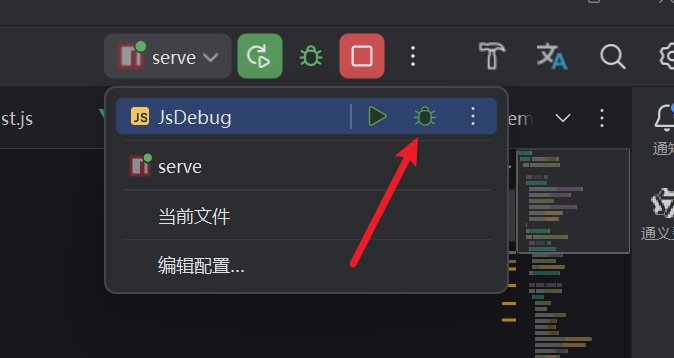
然后重点来了,再找到刚才配置的JS调试配置,选择调试模式启动。

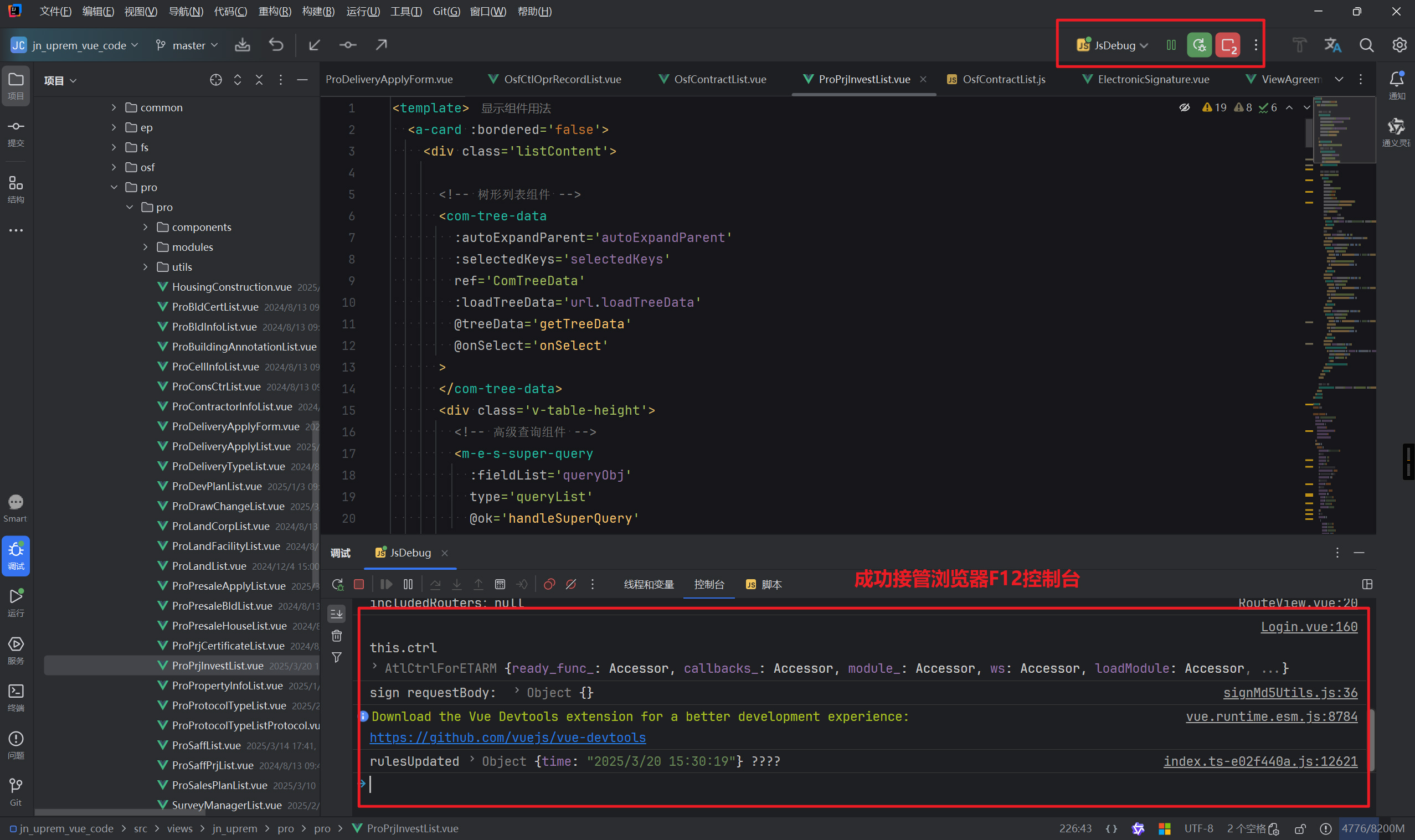
点击后,IDEA会自动唤起你配置里的浏览器并自动打开前端项目地址,同时IDEA的调试工具会接管浏览器F12的控制台。

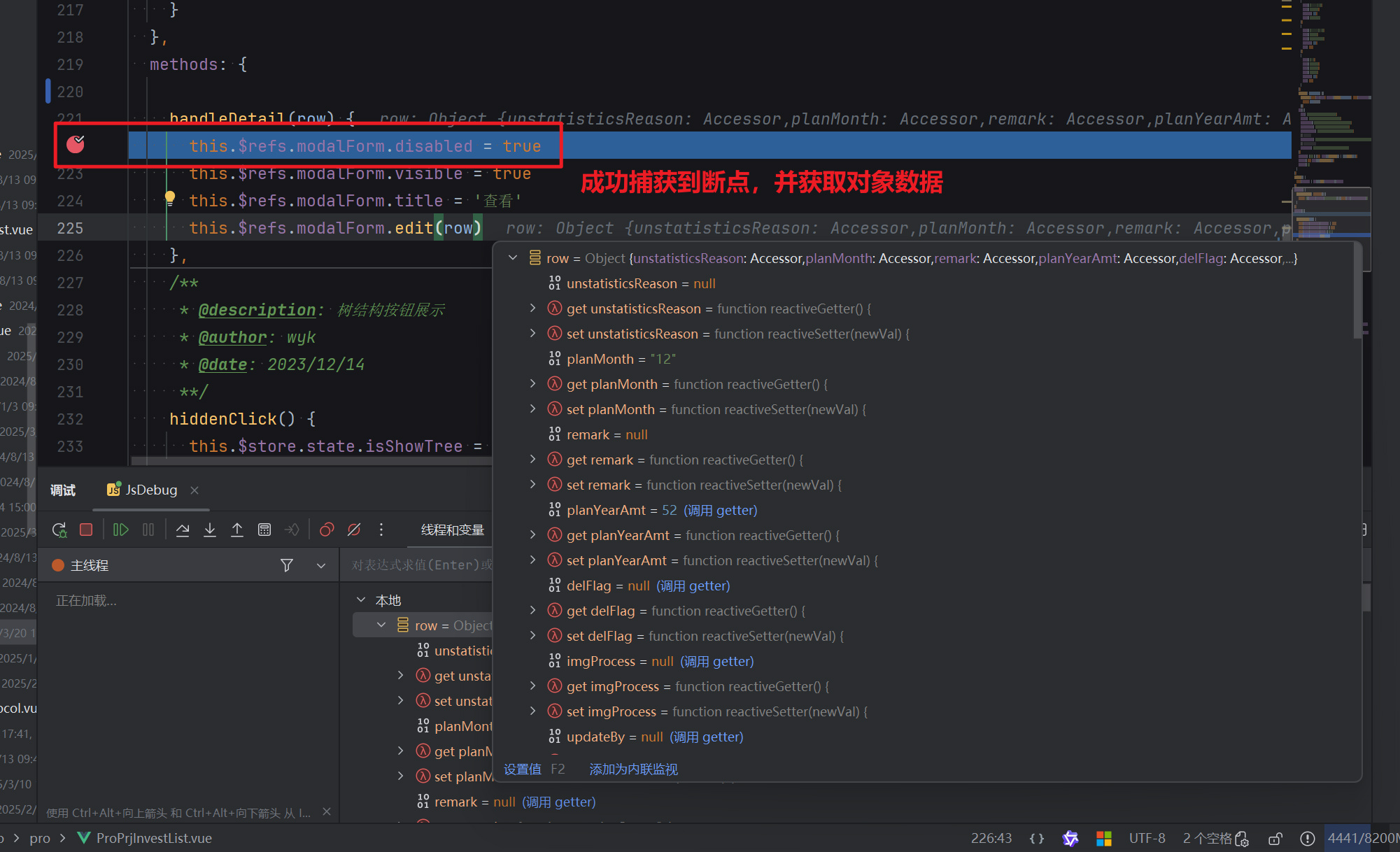
随后在你的JS代码中打断点,即可成功被IDEA捕获!

3.踩坑点
1.使用此方式进行调试,必须要在系统唤起的浏览器中才能捕获断点,另开一个浏览器打开前端页面进行操作无法捕获。
2.这个唤起的浏览器类似于隐私窗口模式,你的之前浏览器里保存的所有数据(包括浏览器保存的个人信息、浏览器上安装的插件等)都无法被带到这个页面中。
3.必须要在启动JavaScript调试配置前先打好断点,启动后再打的断点无法被捕获,一点跟后端调试的区别很大,如果你想像后端调试一样随时打断点,需要在添加JavaScript调试配置的页面勾选上URL下方的“确保在加载脚本时检测到断点”勾选框,但是勾选上这个选项后页面首次加载会非常慢(我这里直接页面卡死了所以没测试具体效果)。
这几点可以说是非常的难受了,希望后续能有大佬解决这几个难题吧。
4.总结
感谢你看到这里,以上就是通过IDEA直接对JavaScript代码进行调试的方法了,希望能够帮助到“前后端分离人不分离”的你!如果你有更好的解决方案,欢迎在评论区留言!
让Java再次伟大!